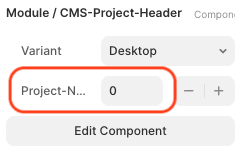
In den obigen Header-Component muss die Projektnummer eingetragen werden, damit die korrekten Daten aus dem CMS angezeigt werden.

In der Content-Spalte beträgt der Abstand zwischen den Inhalten für Desktop 160px, für Tablet 120 und für Phone 80px.
Textblöcke benötigen zur Einstellung "Width: Fill" immer eine Max-Width. Bei Fließtext ist das 960px, bei größeren Schriftgrößen kann diese auch höher ausfallen.
Der Header-Bereich hat ebenfalls intern eine Max-Width von 960px. Die Keywords werden im entsprechenden CMS-Eintrag des Projekts festgelegt. Bitte beachten: diese Keywords können nicht nach Belieben vergeben werden. Wenn ein neues Keyword hinzugefügt werden soll, muss das zuvor im Component angelegt werden.
Anim pariatur nostrud sint duis tempor labore minim id eiusmod sint eiusmod esse esse. Sit sunt nulla sit mollit. Magna sint dolor aute labore proident est minim culpa ullamco. Ex anim sunt reprehenderit esse aute anim. Laboris officia fugiat aliqua dolor dolore veniam ex nisi. Officia voluptate esse consectetur est esse. Anim exercitation qui nostrud ipsum fugiat sint exercitation eu voluptate ea non reprehenderit ut. Veniam ut occaecat in consectetur duis laboris qui mollit ullamco officia. Velit esse ullamco duis tempor ipsum deserunt do aute ex. Et mollit nisi ad magna exercitation incididunt. Excepteur fugiat esse aliquip magna ad excepteur duis eiusmod esse culpa adipisicing mollit.
Bild (Standard)
Bild platzieren → Das Schloss zwischen Width & Height muss geschlossen sein (ist für gewöhnlich default)
Bild mit einer Max-Width versehen, die die tatsächliche Breite des Bildes in Pixeln angibt (um Bilder nicht unnötig zu vergrößern)
Width auf "Fill" stellen, damit das Bild an die unterschiedlichen Breakpoint angepasst wird.
Wird ein Bild in den Content-Stack (siehe Layers-Spalte) platziert, kann es bis zu 1920px breit werden.
Als Datei-Format bitte PNG verwenden, Framer konvertiert dies dann in eine Speicherplatz-sparende AVIF Datei.
Bild (Alternative)
Den Component "ResponsiveImage" in den Content-Stack einfügen
Width auf "Fill" stellen
Bild hochladen. Das hochgeladene Bild wird auf kleineren Screens verkleinert, aber auf großen Screens nicht größer dargestellt, als es tatsächlich ist. Der Component hat also ein automatisches Max-Width eingebaut. Daher vorher die Bildgröße entsprechend wählen.
Wenn die Maximalbreite des Bildes überschritten ist, wird das Bild im Container zentriert (siehe unten).
Wichtig: reguläre Bilder werden von Framer optimiert und in verschiedenen Größen ausgespielt. Die Bilder im ResponsiveImage Component jedoch nicht! Daher bitte immer ein komprimiertes Bildformat wie WebP (quality 70) oder JPEG (quality 85) verwenden, nach Möglichkeit kein PNG!

Ein kleines Bild im ResponsiveImage Component in einem breiteren Container:
Super-Breitbild
Noch breitere Bilder sind möglich, wenn man den Stack "max-1920" dupliziert und den Inhalt auf die nun vorhandenen 2 Stacks aufteilt. Zwischen die beiden Stacks kann dann ein Bild platziert werden, das über die Breite "Fill" immer die gesamte Fensterbreite einnimmt. (Siehe Projekt 1008-RHIZ)
Überschrift für Sektion
Anim pariatur nostrud sint duis tempor labore minim id eiusmod sint eiusmod esse esse. Sit sunt nulla sit mollit. Magna sint dolor aute labore proident est minim culpa ullamco. Ex anim sunt reprehenderit esse aute anim. Laboris officia fugiat aliqua dolor dolore veniam ex nisi. Officia voluptate esse consectetur est esse. Anim exercitation qui nostrud ipsum fugiat sint exercitation eu voluptate ea non reprehenderit ut. Veniam ut occaecat in consectetur duis laboris qui mollit ullamco officia. Velit esse ullamco duis tempor ipsum deserunt do aute ex. Et mollit nisi ad magna exercitation incididunt. Excepteur fugiat esse aliquip magna ad excepteur duis eiusmod esse culpa adipisicing mollit.
Video
Über den "+ Insert" Button in der Framer Werkzeugleiste können Videos (Youtube, Vimeo) eingefügt werden. Diese werden in den Größeneinstellungen wie Bilder behandelt.
Stacks mit z.B. Mobile-Screens werden am besten außerhalt des Content-Stacks platziert, damit sie mobil als Scroll-Galerie bis an den Rand gehen können. Sie können aber slebstverständlich auch innerhalb platziert werden. Dann bitte die Paddings entsprechend anpassen.
Soll nach dem Stack noch weiterer Inhalt folgen, dann bitte den Content Stack von oben duplizieren und den Inhalt anpassen. Dadurch besitzt dieser bereits alle Responsive-Eigenschaften.
Ansonsten das Padding-Bottom des Stacks anpassen.
Im Component für weitere Projekte muss wie im Header ebenfalls die korrekte aktuelle Projektnummer eingetragen werden, dann werden hier die drei zeitlich vorangegangenen Projekte angezeigt.


